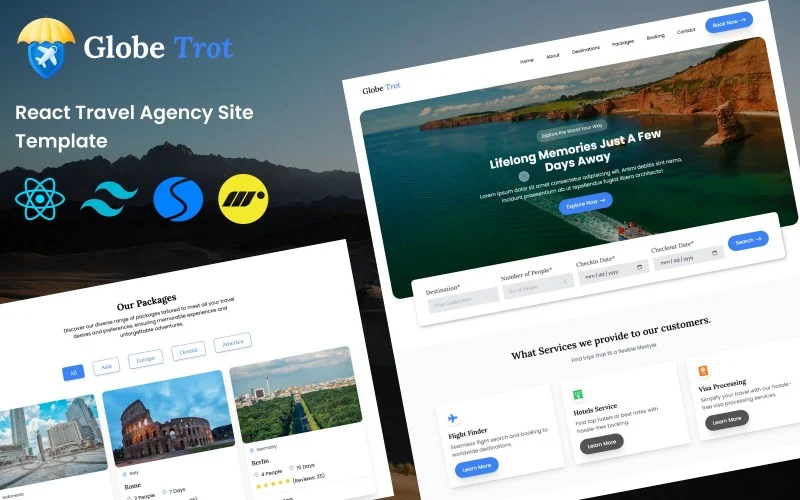
Globe Trot – React-Website-Vorlage für Reisebüros
og体育首页ONE - Unbegrenzte Downloads für $12.40/Monat
Überblick
Die moderne und responsive React-basierte Website-Vorlage „Globe Trot“ für Reisebüros, erstellt mit React und gestaltet mit Tailwind CSS, bietet eine Komplettlösung für die Präsentation von Reisepaketen und die Online-Buchung. Mit eigenen Seiten für Reiseziele, Pakete, Über uns, Kontakt und einem voll funktionsfähigen Buchungsformular (mit react-hook-form) bietet sie ein nahtloses Benutzererlebnis, das durch flüssige Animationen (Framer Motion) und einen individuellen Ladebildschirm optimiert wird. Dank eines robusten Technologie-Stacks, einschließlich React Router, react-icons, react-toastify und optional Swiper, spart diese Vorlage Zeit und Ressourcen und bietet gleichzeitig eine einfache Anpassung von Branding und Funktionalität. Ideal für Reisebüros und Unternehmen, stellt sie eine kostengünstige Alternative zur Individualentwicklung dar und gewährleistet einen hochwertigen und professionellen Online-Auftritt.
Hauptmerkmale
- 5+ Seiten mit organisierten Komponenten : Sauber strukturierte Seiten (Startseite, Über uns, Reiseziele, Pakete, Buchung, Kontakt), erstellt mit wiederverwendbaren Komponenten.
- Vollständig reaktionsfähiges Design : Passt sich nahtlos an Desktops, Tablets und Mobilgeräte an.
- Intuitive Navigation (React Router) : Einfache Navigation zwischen Seiten mithilfe von React Router DOM.
- Reibungslose Ladeanimationen (Framer Motion) : Elegante Ladeanimationen während Seitenübergängen und Site-Ladevorgängen.
- Robuste Fehlerbehandlung: Behandelt potenzielle Fehler elegant.
- Funktionales Buchungssystem und Kontaktformular : Integriertes Buchungssystem und Kontaktformular für die Benutzerinteraktion.
- Framer Motion Animations : Sanfte, ansprechende Übergänge und Animationen auf der gesamten Site.
- Tailwind CSS-Styling : Elegantes und konsistentes Styling mit Tailwind CSS für einfache Anpassung.
- Benutzerdefinierte Schriftarten und Symbole : Verbesserte visuelle Attraktivität mit benutzerdefinierten Schriftarten und React-Symbolen.
- Browserübergreifende Kompatibilität : Funktioniert einwandfrei mit allen gängigen Browsern.
Credits
- Reagieren
- React Router DOM
- Reagieren Sie auf Symbole
- Reagieren Sie auf Toastify
- Rückenwind CSS
- Framer Motion
- Swiper.js
Verwendete Google Fonts
- Poppins
- Lora
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt